Is there aniy generator for this. ELEOPARD Design Studios is a full-service agency known for its unique design and innovative ideas that reflect across multiple channels.

Pin On Wordpress Quick Tips And Tricks
Then go to Edit Timeline.

. Animate Right The w3-animate-right class slides in an element from the right -300px to 0. The Animation classes used are from Animatecss by Daniel Eden. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant.
Add CSS code to existing class. It helps you generate 3D animated letters 3D logos as well as cartoons as easy as possible. Go to Edit Timeline Copy Frames.
1 year 1 month ago. Add text to your comic by clicking on the text bubble at the top left of the screen. Add cool CSS3 animations to your content.
I have a huge project and and i want to see visual representation of relations between as files. Choose which type of balloonbox you would like to addMake Your Own Animation. You can change your selection under Manage Cookie Preferences at the bottom of this page.
Create a quick flipbook animation with simple drawings. The matplotlibanimationFuncAnimation class is used to make animation by repeatedly calling the same function ie func. Keyframe and animationBoth properties can bind.
FuncAnimation is a class in matplotlibanimation. There are two required parameters three optional NoneType parameters and sixAnimatecss A cross-browser library of CSS animationshttpsanimatestyleAfter installing Animatecss add the class animate__animated to an element along with any of the animation names dont forget the animate__ prefix. I have a data_gen function for matplotlibs animationFuncAnimation function that is called like this.
Powtoon is the instant gratification of the animationmaking world. Keyframe and animationBoth properties can bindRelated searches for animate it class generatoranimate it gameanimate it appanimate it downloadanimate it softwareanimate it app free downloadanimate it wordpressanimate websiteanimate it aardmanPagination12345NextSee moreRelated searchesanimate it gameanimate it appanimate it downloadanimate it softwareanimate it app free downloadanimate it wordpressanimate websiteanimate it aardman 2022 Microsoft Manage Cookie Preferences Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackEuropese gegevensbeschermingAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. There are two required parameters three optional NoneType parameters and six.
CSS properties allows us to change style of HTML element smoothly. 50 Demo Documentation Class Generator Some of the Key features Include. Allowing user to apply CSS3 animations on Post Widget and Pages.
We just launched Animaker Class - the Swiss Army knife of Creativity for Schools and Colleges. Dont get me wrong programs like Toon Boom and Photoshop are great but they just arent that easy to use and. Go to Insert Timeline Frame.
Free Animation Classes Skillshare 2. Is it possible to apply an animation to a specific DIV and ID tag. Select the line tool and draw a line.
Add text to your comic by clicking on the text bubble at the top left of the screen. Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests. Go to Insert Timeline Frame.
It allows us to create an animation out of a function. I have a huge project and and i want to see visual representation of relations between as files. Keyframe and animationBoth properties can bindRelated searches for animate it class generatoranimate it gameanimate it appanimate it downloadanimate it softwareanimate it app free downloadanimate it wordpressanimate websiteanimate it aardmanPagination12345NextSee moreRelated searchesanimate it gameanimate it appanimate it downloadanimate it softwareanimate it app free downloadanimate it wordpressanimate websiteanimate it aardman.
CSS3 introduce two keywords for animation. Create a quick flipbook animation with simple drawings. Go to Edit Timeline Copy Frames.
If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses Reject to decline these uses or click on More options to review your options. 3D Animation Themes Youll also get access to a number of amazing 3D animation video themes. Im trying to generate data for a matplotlib animation.
12 Best Free Animation Courses 2022 JULY UPDATED 1. The matplotlibanimationFuncAnimation class is used to make animation by repeatedly calling the same function ie func. OffSave Settings Allow All.
The range of experiences we create cover. FuncAnimation is a class in matplotlibanimation. CSS3 introduce two keywords for animation.
Select the line tool and draw a line. Animate Right The w3-animate-right class slides in an element from the. Privacy StatementAcceptRejectMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft.
Animaker was launched to take video creation to the masses to democratize. CSS properties allows us to change style of HTML element smoothly. Create a quick flipbook animation with simple drawings.
Animista is a place where you can play with a collection of pre-made CSS animations tweak them and get only those you will actually use. Choose which type of balloonbox you would like to addMake Your Own Animation. Go to Edit Timeline Copy Frames.
CSS3 introduce two keywords for animation. Is it possible to apply an animation to a specific DIV and ID tag. Select the line tool and draw a line.
To build a class diagram all you have to do is launch the Smartdraws Automatic Class Diagram. CSS properties allows us to change style of HTML element smoothly. Demo Documentation Class Generator Some of the Key features Include.
I have a huge project and and i want to see visual representation of relations between as files. The matplotlibanimationFuncAnimation class is used to make animation by repeatedly calling the same function ie func. Is there aniy generator for this.
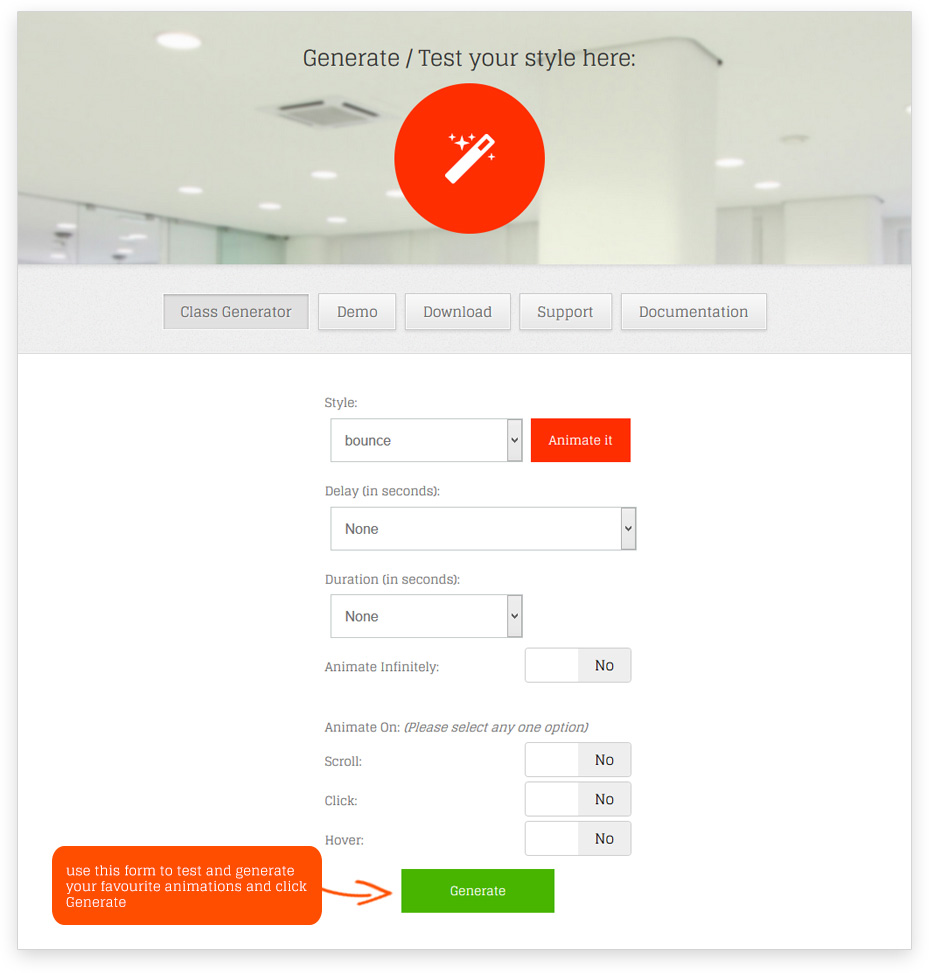
Class Generator Demo Download Support Documentation Here are various elements animated via Animate It. The class diagram extension will work with C C Java JavaScript Ruby and Python. Go to Insert Timeline Frame.
Is there aniy generator for this. Free Animation Courses and Tutorials. Animation Courses Udemy 3.
It allows us to create an animation out of a function. 1 year 1 month ago. Generate code Preview Reset.
OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. After installing Animatecss add the class animate__animated to an element along with any of the animation names dont forget the animate__ prefix.

Mine Imator Create Animation Animation The Creator

Let S Consider Creating An Animation Of Elements When Scrolling A Page Using A Gsap Javascript Library To Create Hi End Animations Animation Element All Codes

Smoothly Animate Thousands Of Points With Html5 Canvas And D3 Animations Canvas Data Visualization Bocoup Html5 Canvas Data Visualization Canvas

Ac Generator 3d Animation Video 3d Video Electromagnetic Induction 3d Animation Physics Laws

3d Animation Van De Graaff Generators Working Principle Used Originally To Charge Particles In Atomic Acc Electrostatic Generator De Graff Triboelectric Effect

Animatron Studio Animated Video Maker Animation Explainer Video Animation Maker

Css3 Animate It Web Development Design Webpage Layout Animation

0 comments
Post a Comment